A Visual Editor for Your Website – Free & Open Source!
Do you have content on your website? Ever wished you could edit it visually, without digging into code? Intlayer Visual Editor, a free and open-source tool that allows you to edit your web app’s content directly in a visual interface. Why Intlayer Visual Editor? Multilingual support – Manage content in multiple languages effortlessly. Works with Markdown – Perfect for static sites and developers. Handles external files – Supports .md, .txt, and more. Open Source & Free – Modify and extend it as needed. Try it out: https://intlayer.org/playground Have issues or feature ideas? GitHub Repo How It Works The visual editor consists of: A frontend application – Loads your website inside an iframe and detects editable content. A server-side process – When you save changes, it updates your content declaration files (in JSON format for now). Installation & Setup Once Intlayer is configured in your project, install intlayer-editor: npm install intlayer-editor --save-dev Then, configure a intlayer.config.ts file: const config = { editor: { applicationURL: "http://localhost:3000", }, }; export default config; Using the Editor Once installed, start the editor: npx intlayer-editor start Then, open http://localhost:8000 in your browser and hover over content to edit it!

Do you have content on your website? Ever wished you could edit it visually, without digging into code?
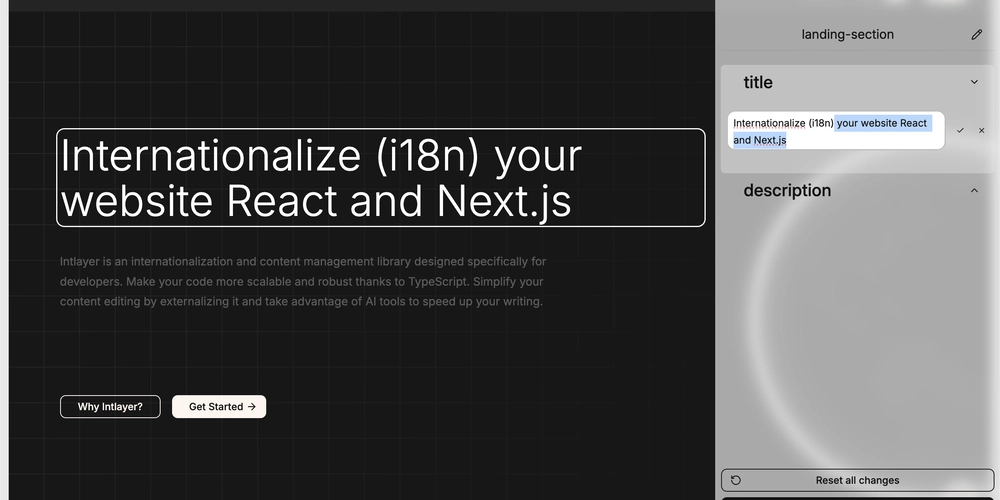
Intlayer Visual Editor, a free and open-source tool that allows you to edit your web app’s content directly in a visual interface.
Why Intlayer Visual Editor?
- Multilingual support – Manage content in multiple languages effortlessly.
- Works with Markdown – Perfect for static sites and developers.
-
Handles external files – Supports
.md,.txt, and more. - Open Source & Free – Modify and extend it as needed.
Try it out: https://intlayer.org/playground
Have issues or feature ideas? GitHub Repo
How It Works
The visual editor consists of:
- A frontend application – Loads your website inside an iframe and detects editable content.
- A server-side process – When you save changes, it updates your content declaration files (in JSON format for now).
Installation & Setup
Once Intlayer is configured in your project, install intlayer-editor:
npm install intlayer-editor --save-dev
Then, configure a intlayer.config.ts file:
const config = {
editor: {
applicationURL: "http://localhost:3000",
},
};
export default config;
Using the Editor
Once installed, start the editor:
npx intlayer-editor start
Then, open http://localhost:8000 in your browser and hover over content to edit it!










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)