WeTube, A movie recommendation platform powered by vector search and user comment analysis
This is a submission for the KendoReact Free Components Challenge. What I Built WeTube is a modern movie discovery platform that blends vector search technology with AI-powered recommendations. Built with Next.js and React, it offers personalized movie suggestions through an intuitive and accessible interface. Fully mobile-responsive, WeTube also analyzes and summarizes user comments on each movie — providing a sentiment score, key themes, highlights (likes), areas of improvement (dislikes), and actionable suggestions, all powered by AI. Demo links Demo link on vercel Github repo Screenshots KendoReact Experience I used free kendoUI components to achieve the following Skeleton component to show page placeholders Card for video cards UI Notification for showing toast while making comments Button to submit comments and make a search Input for performing search AppBar for the page header Textarea for writing comments Icon for meaningful UI Dialog to display comment analysis from AI Avatar for displaying user images AIm to Impress I utilized Google Gemini and MongoDB vector embeddings to implement vector search, delivering intelligent, AI-powered movie recommendations based on semantic similarity. Summarized user comments on each movie by providing an overall sentiment score, key themes, highlights (likes), areas for improvement (dislikes), and actionable suggestions based on user feedback.

This is a submission for the KendoReact Free Components Challenge.
What I Built
WeTube is a modern movie discovery platform that blends vector search technology with AI-powered recommendations. Built with Next.js and React, it offers personalized movie suggestions through an intuitive and accessible interface. Fully mobile-responsive, WeTube also analyzes and summarizes user comments on each movie — providing a sentiment score, key themes, highlights (likes), areas of improvement (dislikes), and actionable suggestions, all powered by AI.
Demo links
Demo link on vercel
Github repo
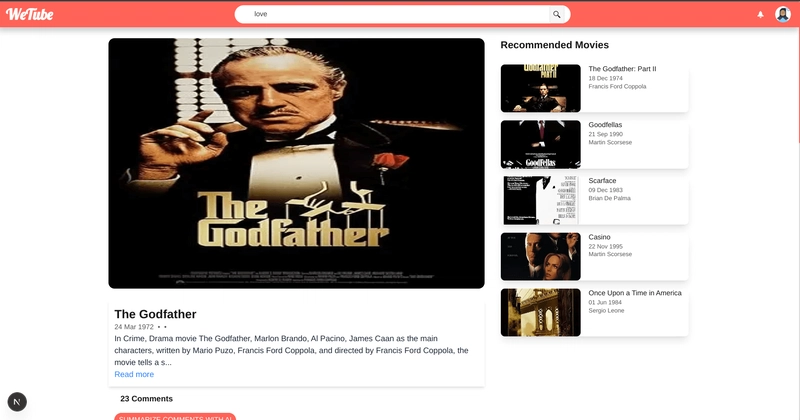
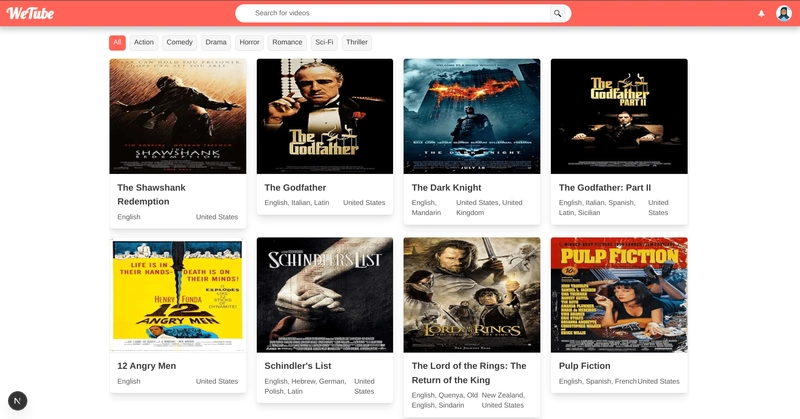
Screenshots
KendoReact Experience
I used free kendoUI components to achieve the following
- Skeleton component to show page placeholders
- Card for video cards UI
- Notification for showing toast while making comments
- Button to submit comments and make a search
- Input for performing search
- AppBar for the page header
- Textarea for writing comments
- Icon for meaningful UI
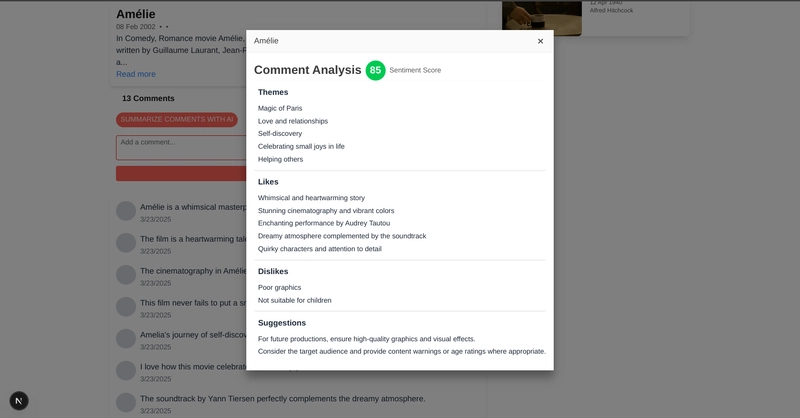
- Dialog to display comment analysis from AI
- Avatar for displaying user images
AIm to Impress
I utilized Google Gemini and MongoDB vector embeddings to implement vector search, delivering intelligent, AI-powered movie recommendations based on semantic similarity.
Summarized user comments on each movie by providing an overall sentiment score, key themes, highlights (likes), areas for improvement (dislikes), and actionable suggestions based on user feedback.











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)