WeCoded Landing page
This is a submission for the WeCoded Challenge: Celebrate in Code My WeCoded Landing Page Demo https://rinka-pro.github.io/wecoded/ GitHub: https://github.com/rinka-pro/wecoded How I Built It For me, this project was a real challenge, especially in terms of design. I experimented with several versions before gradually arriving at the final one. I made sure to incorporate the suggested colors and gradients, and I also added some micro-animations to make the project more dynamic and engaging. Story-wise, I wanted to honor those women and LGBTQ+ people, who paved the way in tech, highlight the importance of WeCoded’s mission and to emphasize that everyone has a chance to make history. I decided not to use any frameworks because I wanted to keep it simple. However, I took the opportunity to practice TailwindCSS which turned out to be surprisingly enjoyable. I’d like to give a special thanks to my bestie ChatGPT for helping me with texts, as English is not my first language. The images for the hero section were generated by Reve, the icons are from PixelArtIcons and Icons8. Thanks so much for taking the time to check out my submission — I really appreciate it! If you have any questions or suggestions, feel free to leave them in the comments!

This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
Demo
https://rinka-pro.github.io/wecoded/
GitHub:
https://github.com/rinka-pro/wecoded
How I Built It
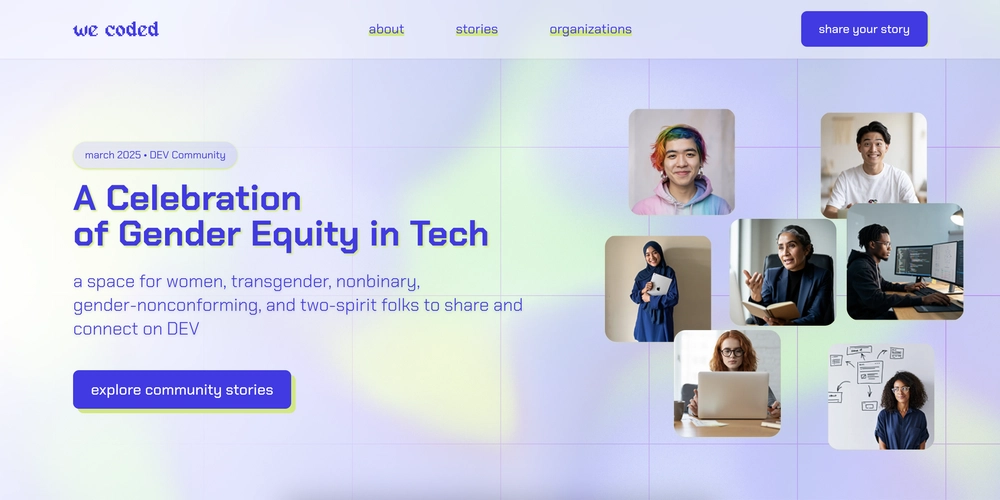
For me, this project was a real challenge, especially in terms of design. I experimented with several versions before gradually arriving at the final one. I made sure to incorporate the suggested colors and gradients, and I also added some micro-animations to make the project more dynamic and engaging.
Story-wise, I wanted to honor those women and LGBTQ+ people, who paved the way in tech, highlight the importance of WeCoded’s mission and to emphasize that everyone has a chance to make history.
I decided not to use any frameworks because I wanted to keep it simple. However, I took the opportunity to practice TailwindCSS which turned out to be surprisingly enjoyable.
I’d like to give a special thanks to my bestie ChatGPT for helping me with texts, as English is not my first language. The images for the hero section were generated by Reve, the icons are from PixelArtIcons and Icons8.
Thanks so much for taking the time to check out my submission — I really appreciate it! If you have any questions or suggestions, feel free to leave them in the comments!










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)






























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)
![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)


(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)




-Mario-Kart-World-Hands-On-Preview-Is-It-Good-00-08-36.jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)
























_NicoElNino_Alamy.png?#)
_Igor_Mojzes_Alamy.jpg?#)

.webp?#)
.webp?#)





























































































![Gemini can be the biggest AI platform so long as Google integrates it in more areas [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Live-with-Im-in-my-Gemini-era-sticker.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)