Svelte reactive $state recursive classes
In my new learning project I have a recursive data structure that looks as follows: type CategoryType = { name: string; percent: number; percentages: { name: string; percent: number; }[]; amount?: number | undefined; } & { categories: CategoryType[]; } Categories might have an array of more Categories which might have other categories again and so on. Now I want to achieve that when I add a new category to the $state that a new category component gets rendered. This commit does not work as expected. Svelte detects when I add something to the root categories. If I add a category to a root category the view won't update as you can see: This is mainly due to the fact that I'm using classes in my state and these classes don't have reactive properties. After reading this article which I can highly recommend I know now that I can also use the $state rune within my class. All I need to do is to rename the existing file where I defined my category class to category.svelte.ts so that svelte detects I'm using some svelte magic in that file. Then I can start defining my properties as follows export class Category { name = $state(); percent = $state(0); categories = $state([]); percentages = $state([]); parent = $state(); ...

In my new learning project I have a recursive data structure that looks as follows:
type CategoryType = {
name: string;
percent: number;
percentages: {
name: string;
percent: number;
}[];
amount?: number | undefined;
} & {
categories: CategoryType[];
}
Categories might have an array of more Categories which might have other categories again and so on.
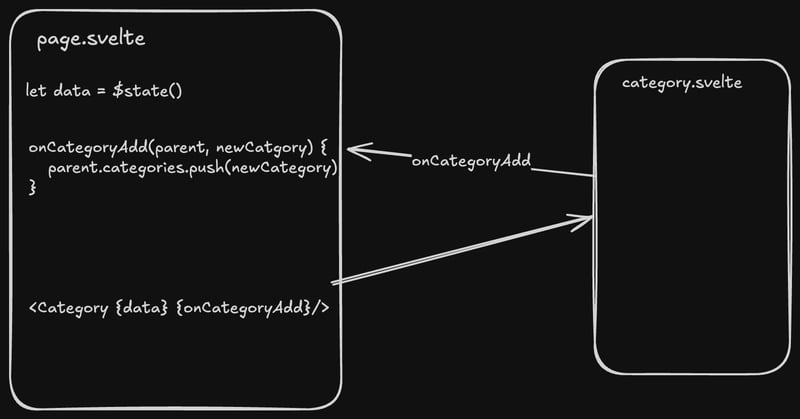
Now I want to achieve that when I add a new category to the $state that a new category component gets rendered.
This commit does not work as expected. Svelte detects when I add something to the root categories. If I add a category to a root category the view won't update as you can see:
This is mainly due to the fact that I'm using classes in my state and these classes don't have reactive properties.
After reading this article which I can highly recommend I know now that I can also use the $state rune within my class.
All I need to do is to rename the existing file where I defined my category class to category.svelte.ts so that svelte detects I'm using some svelte magic in that file.
Then I can start defining my properties as follows
export class Category {
name = $state<string>();
percent = $state<number>(0);
categories = $state<Category[]>([]);
percentages = $state<PercentageSchemaType[]>([]);
parent = $state<Category | undefined>();
...












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)




































































































![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)