Open github url in gitingest via chrome extension and keyboard shortcut
I came across this phenomenal tool called gitingest. It's especially perfect when working with an LLM because you can dump any github url into it and it'll extract it into plain text with a directory tree and everything. There is an official chrome extension with the gitingest project, however there's no keyboard shortcut to convert a github url into a gitingest url. I decided to take matters into my own hands and do it myself. Below is the link to the repo for this chrome extension, beware you'll need npm and pnpm installed so that you can build it yourself. https://github.com/remusris/git-ingest-chrome-extension The instructions are in the README, but I pasted them below too. if you don't have npm installed go install npm install npm here then install pnpm install pnpm here pnpm install pnpm build Enter chrome://extensions on your browser (like a page to navigate to) Turn on developer mode in the top right-hand corner Click "Load Unpacked" Navigate to the folder where you have the repo installed then go to .output -> mv3 -> select this folder (on macOS the .output might not be invisible because it's a "hidden" file so you need to press command + shift + . to show hidden files) After installing go to keyboard shortcuts Edit the "Change GitHub link to Gitingest link" trigger with the keyboard shortcut of your choosing

I came across this phenomenal tool called gitingest. It's especially perfect when working with an LLM because you can dump any github url into it and it'll extract it into plain text with a directory tree and everything.
There is an official chrome extension with the gitingest project, however there's no keyboard shortcut to convert a github url into a gitingest url. I decided to take matters into my own hands and do it myself.
Below is the link to the repo for this chrome extension, beware you'll need npm and pnpm installed so that you can build it yourself.
https://github.com/remusris/git-ingest-chrome-extension
The instructions are in the README, but I pasted them below too.
if you don't have npm installed go install npm
install npm here
then install pnpm
install pnpm here
pnpm install
pnpm build
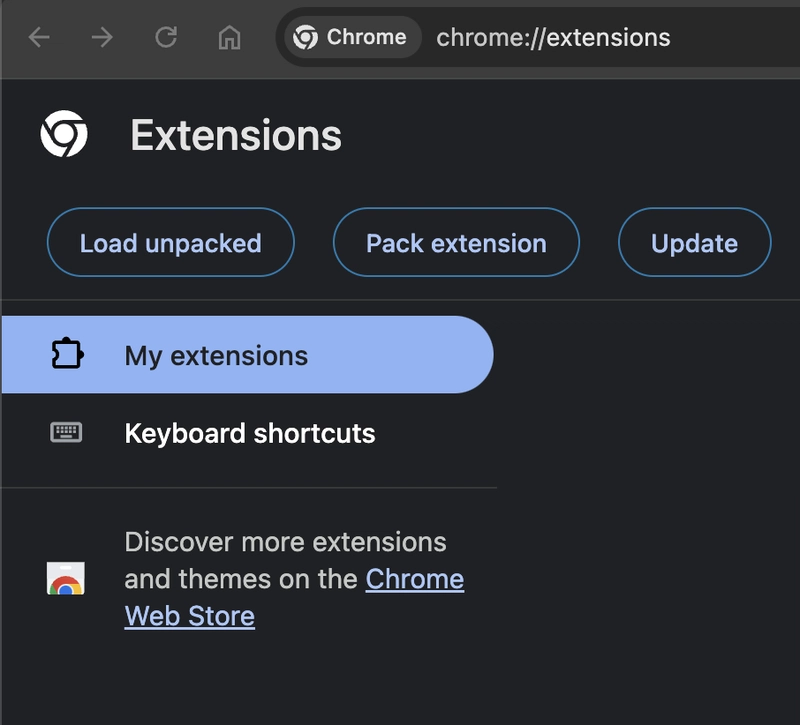
Enter chrome://extensions on your browser (like a page to navigate to)
Turn on developer mode in the top right-hand corner
Click "Load Unpacked"
Navigate to the folder where you have the repo installed then go to
.output -> mv3 -> select this folder
(on macOS the .output might not be invisible because it's a "hidden" file so you need to press command + shift + . to show hidden files)
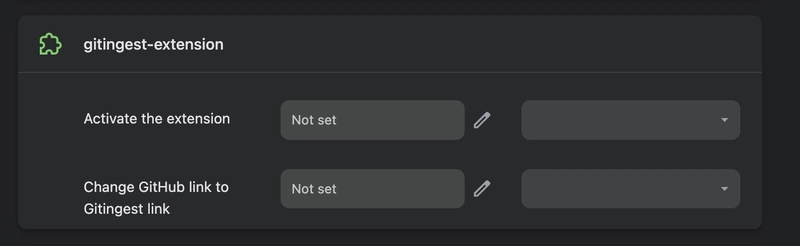
After installing go to keyboard shortcuts

Edit the "Change GitHub link to Gitingest link" trigger with the keyboard shortcut of your choosing












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)


.webp?#)
 (1).webp?#)



































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)