OAuth2 Integration with AuthAction (Vanilla JavaScript)
AuthAction is a powerful authentication and authorization platform that offers a range of features, including support for single-page applications (SPA), static html website and machine-to-machine (M2M) applications. It provides an easy-to-use interface for managing users, roles, and organizations, and supports OAuth2 and social logins. Best of all, AuthAction is scalable, allowing up to 50,000 monthly active users for free. Whether you're developing an app for a startup or a large enterprise, AuthAction provides a flexible and secure solution for your authentication needs. This is a Vanilla JavaScript application demonstrating how to integrate OAuth2 authentication using AuthAction with the oauth4webapi library. Overview This application showcases how to: Authenticate users using AuthAction’s OAuth2 service. Handle the OAuth2 callback after authentication. Log out users and redirect them appropriately. Prerequisites Before using this application, ensure you have: A registered application in AuthAction: Sign in to AuthAction. Create an application. Obtain the Client ID from the application settings. Configure the Redirect URI and Logout Redirect URI as follows: Redirect URI: http://localhost:5173/callback.html Logout Redirect URI: http://localhost:5173 Node.js and npm installed: You can download and install them from nodejs.org. Installation Clone the repository (if applicable): git clone git@github.com:authaction/authaction-vanillajs-website-example.git cd authaction-vanillajs-website-example Install dependencies: npm install Configure your AuthAction OAuth2 credentials: Create a .env file in the root directory and add the following: VITE_AUTHACTION_AUTHORIZATION_ENDPOINT=https://..authaction.com/oauth2/authorize VITE_AUTHACTION_TOKEN_ENDPOINT=https://..authaction.com/oauth2/token VITE_AUTHACTION_LOGOUT_ENDPOINT=https://..authaction.com/oauth2/logout VITE_AUTHACTION_CLIENT_ID=your-authaction-app-client-id VITE_AUTHACTION_REDIRECT_URI=http://localhost:5173/callback.html VITE_AUTHACTION_LOGOUT_REDIRECT_URI=http://localhost:5173 Replace and with your actual AuthAction tenant details. Usage Start the development server: npm run dev This will start the application on http://localhost:5173. Testing Authentication: Open your browser and navigate to http://localhost:5173. Click the "Login" button to be redirected to the AuthAction login page. After successful login, you will be redirected back to callback.html, which will process the authentication response. The application will display user details after login. Click the "Logout" button to log out and be redirected to the specified logout URL. Code Explanation Main Entry Point (index.html) Displays the login button. Redirects the user to AuthAction’s authorization endpoint upon clicking login. OAuth2 Callback (callback.html) Handles the OAuth2 callback response. Uses oauth4webapi to process and store authentication tokens. Redirects the user back to the main page after processing the login. OAuth2 Logic (src/oauth.js) Implements authentication, token storage, and logout functionalities. Uses oauth4webapi to interact with AuthAction’s OAuth2 endpoints. Common Issues Redirects not working: Ensure that the VITE_AUTHACTION_REDIRECT_URI and VITE_AUTHACTION_LOGOUT_REDIRECT_URI match the URIs configured in your AuthAction application settings. Make sure the application is running on http://localhost:5173 as expected. Network Errors: Verify that your network allows traffic to AuthAction servers and that there are no firewall rules blocking OAuth2 requests.

AuthAction is a powerful authentication and authorization platform that offers a range of features, including support for single-page applications (SPA), static html website and machine-to-machine (M2M) applications. It provides an easy-to-use interface for managing users, roles, and organizations, and supports OAuth2 and social logins. Best of all, AuthAction is scalable, allowing up to 50,000 monthly active users for free. Whether you're developing an app for a startup or a large enterprise, AuthAction provides a flexible and secure solution for your authentication needs.
This is a Vanilla JavaScript application demonstrating how to integrate OAuth2 authentication using AuthAction with the oauth4webapi library.
Overview
This application showcases how to:
- Authenticate users using AuthAction’s OAuth2 service.
- Handle the OAuth2 callback after authentication.
- Log out users and redirect them appropriately.
Prerequisites
Before using this application, ensure you have:
- A registered application in AuthAction:
- Sign in to AuthAction.
- Create an application.
- Obtain the Client ID from the application settings.
- Configure the Redirect URI and Logout Redirect URI as follows:
-
Redirect URI:
http://localhost:5173/callback.html -
Logout Redirect URI:
http://localhost:5173
-
Redirect URI:
- Node.js and npm installed: You can download and install them from nodejs.org.
Installation
- Clone the repository (if applicable):
git clone git@github.com:authaction/authaction-vanillajs-website-example.git
cd authaction-vanillajs-website-example
- Install dependencies:
npm install
- Configure your AuthAction OAuth2 credentials:
Create a .env file in the root directory and add the following:
VITE_AUTHACTION_AUTHORIZATION_ENDPOINT=https://..authaction.com/oauth2/authorize
VITE_AUTHACTION_TOKEN_ENDPOINT=https://..authaction.com/oauth2/token
VITE_AUTHACTION_LOGOUT_ENDPOINT=https://..authaction.com/oauth2/logout
VITE_AUTHACTION_CLIENT_ID=your-authaction-app-client-id
VITE_AUTHACTION_REDIRECT_URI=http://localhost:5173/callback.html
VITE_AUTHACTION_LOGOUT_REDIRECT_URI=http://localhost:5173
Replace
Usage
- Start the development server:
npm run dev
This will start the application on http://localhost:5173.
- Testing Authentication:
- Open your browser and navigate to
http://localhost:5173. - Click the "Login" button to be redirected to the AuthAction login page.
- After successful login, you will be redirected back to
callback.html, which will process the authentication response. - The application will display user details after login.
- Click the "Logout" button to log out and be redirected to the specified logout URL.
Code Explanation
Main Entry Point (index.html)
- Displays the login button.
- Redirects the user to AuthAction’s authorization endpoint upon clicking login.
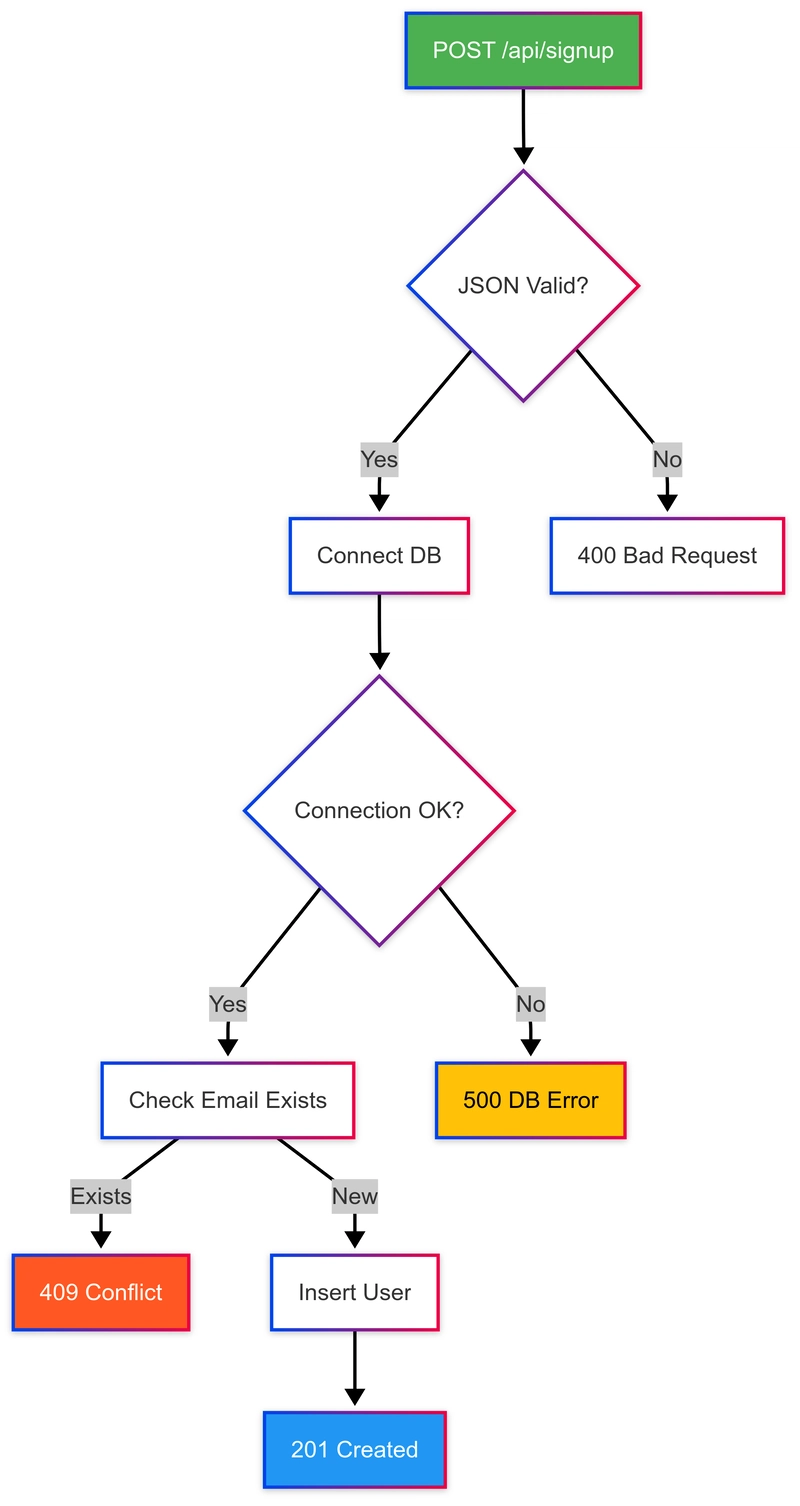
OAuth2 Callback (callback.html)
- Handles the OAuth2 callback response.
- Uses
oauth4webapito process and store authentication tokens. - Redirects the user back to the main page after processing the login.
OAuth2 Logic (src/oauth.js)
- Implements authentication, token storage, and logout functionalities.
- Uses
oauth4webapito interact with AuthAction’s OAuth2 endpoints.
Common Issues
-
Redirects not working:
- Ensure that the
VITE_AUTHACTION_REDIRECT_URIandVITE_AUTHACTION_LOGOUT_REDIRECT_URImatch the URIs configured in your AuthAction application settings. - Make sure the application is running on
http://localhost:5173as expected.
- Ensure that the
-
Network Errors:
- Verify that your network allows traffic to AuthAction servers and that there are no firewall rules blocking OAuth2 requests.












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)