My HNG Internship Journey: Stage 4 — Designing a Kanban Board in Figma
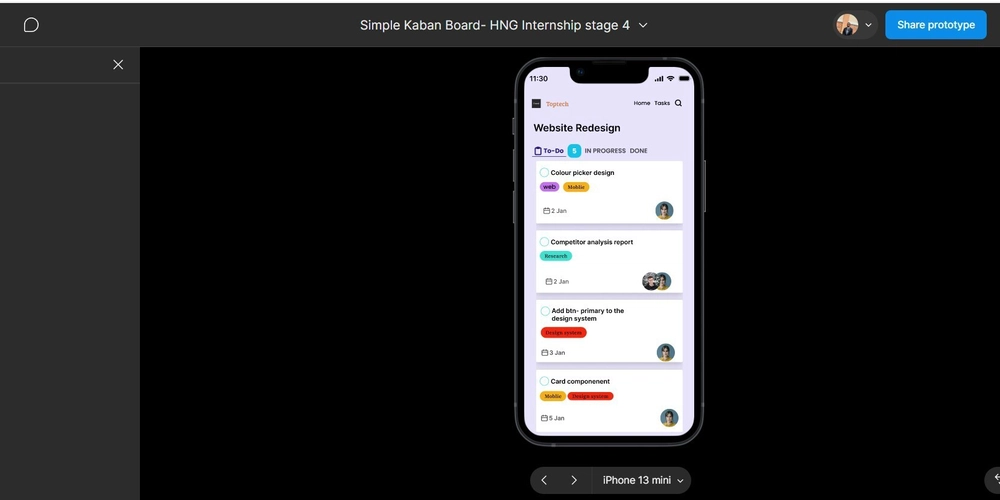
Stage 4 of the HNG Internship surprised me. After coding-focused tasks, this stage required designing a Kanban Board in Figma — a tool I had little experience with. Here’s how it went. Task Overview We were asked to design a simple Kanban Board with: Desktop (1440px) and mobile (375px) views. A 5-color palette, system fonts, hover states, empty states. Components like task cards, avatars, column headers, and buttons. Acceptance Criteria: Consistent spacing, typography, and visual hierarchy. Clean Figma organization (components, styles). Rejection Risks: Poor color contrast, inconsistent styling, messy layers. Execution & Challenges Learning Figma Fast: With only days to learn Figma, I watched tutorials and studied Trello/Behance examples. Basics like frames, components, and auto-layout were overwhelming at first. Design Struggles: Color Hierarchy: Picking complementary colors within a 5-palette limit was tricky. My initial choices lacked contrast. Spacing Consistency: Aligning elements across desktop/mobile views took multiple iterations. Component Organization: Naming layers and creating reusable components felt chaotic. Outcome: I submitted the design but didn’t meet the grading standards. My key issues: Inconsistent spacing in mobile view. Poor color contrast in column headers. Messy layer names (e.g., “Rectangle 23” instead of “Task Card BG”). Lessons Learned Design Tools Matter: Figma’s learning curve is steep for coders. Practice is key. Details Are Everything: Tiny spacing/color errors break usability. Feedback Helps: I should’ve shared drafts earlier for peer reviews. Next Steps Rebuild the Kanban Board with better color contrast and organization. Study Figma’s auto-layout and component features deeply. Links Figma Design: [https://www.figma.com/design/CY1uY8jR2nMbKvl2mm3vk5/Simple-Kaban-Board--HNG-Internship-stage-4?node-id=0-1&t=Si9eiEiKCpawbzF2-1] GitHub: https://github.com/toptech5419/myHNGInternship-journey.git LinkedIn: https://www.linkedin.com/in/toptech5419/ X (Twitter): https://x.com/Toptech5419 medium: https://medium.com/@alabitemitope51 This stage humbled me, but it’s a reminder that growth happens outside comfort zones. Onward!

Stage 4 of the HNG Internship surprised me. After coding-focused tasks, this stage required designing a Kanban Board in Figma — a tool I had little experience with. Here’s how it went.
Task Overview
We were asked to design a simple Kanban Board with:
- Desktop (1440px) and mobile (375px) views.
- A 5-color palette, system fonts, hover states, empty states.
- Components like task cards, avatars, column headers, and buttons.
Acceptance Criteria:
- Consistent spacing, typography, and visual hierarchy.
- Clean Figma organization (components, styles).
Rejection Risks:
Poor color contrast, inconsistent styling, messy layers.
Execution & Challenges
Learning Figma Fast:
With only days to learn Figma, I watched tutorials and studied Trello/Behance examples. Basics like frames, components, and auto-layout were overwhelming at first.
Design Struggles:
- Color Hierarchy: Picking complementary colors within a 5-palette limit was tricky. My initial choices lacked contrast.
- Spacing Consistency: Aligning elements across desktop/mobile views took multiple iterations.
- Component Organization: Naming layers and creating reusable components felt chaotic.
Outcome:
I submitted the design but didn’t meet the grading standards. My key issues:
- Inconsistent spacing in mobile view.
- Poor color contrast in column headers.
- Messy layer names (e.g., “Rectangle 23” instead of “Task Card BG”).
Lessons Learned
- Design Tools Matter: Figma’s learning curve is steep for coders. Practice is key.
- Details Are Everything: Tiny spacing/color errors break usability.
- Feedback Helps: I should’ve shared drafts earlier for peer reviews.
Next Steps
- Rebuild the Kanban Board with better color contrast and organization.
- Study Figma’s auto-layout and component features deeply.
Links
Figma Design: [https://www.figma.com/design/CY1uY8jR2nMbKvl2mm3vk5/Simple-Kaban-Board--HNG-Internship-stage-4?node-id=0-1&t=Si9eiEiKCpawbzF2-1]
GitHub: https://github.com/toptech5419/myHNGInternship-journey.git
LinkedIn: https://www.linkedin.com/in/toptech5419/
X (Twitter): https://x.com/Toptech5419
medium: https://medium.com/@alabitemitope51
This stage humbled me, but it’s a reminder that growth happens outside comfort zones. Onward!










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)