HealthAI-Assistant
This is a submission for the KendoReact Free Components Challenge. What I Built An AI-powered healthcare assistant with a symptom analyzer and chat interface, built using free KendoReact components. Input symptoms and chat about health concerns to get personalized insights displayed in a responsive TileLayout, powered by OpenAI API. Demo Live Demo: https://health-ai-assistant-bice.vercel.app/ Code Repository: https://github.com/SumitRaikwar18/HealthAI-Assistant KendoReact Experience This project harnesses the power of free KendoReact components to create a seamless and responsive healthcare assistant. Below are the 10 free KendoReact components used, along with their code snippets and locations in the project: Component Code Snippet Used In 1. Button Click Me src/components/KendoButton.tsx 2. Input src/components/KendoInput.tsx 3. Label {text} src/components/KendoLabel.tsx 4. Chip src/components/KendoChip.tsx 5. Avatar {src ? : {initials}} src/components/KendoAvatar.tsx 6. Loader src/components/KendoLoader.tsx 7. Switch src/components/KendoSwitch.tsx 8. Badge {children} src/components/KendoBadge.tsx 9. TileLayout src/components/KendoTileLayout.tsx 10. Card {children} src/components/FeatureCard.tsx These components work together to provide an intuitive UI: the Form (implied via Input and Label) collects symptoms, TileLayout organizes the layout, Card displays AI responses, and Badge tags insights, all styled with a clean, health-focused aesthetic. AIm to Impress HealthAI Assistant integrates the OpenAI API to power its core features: Symptom Analysis: Users input symptoms (e.g., "fever, cough") via Input and Chip components, and OpenAI generates instant health insights displayed in a Card. For example, "Fever and cough could suggest a cold—rest and hydrate." Healthcare Chat: Users ask health questions (e.g., "What should I do about a headache?") through a chat interface, with responses shown dynamically in a TileLayout. The Loader simulates processing, enhancing the AI experience. Privacy Focused: No user data is stored beyond the session, ensuring privacy with client-side API calls. 24/7 Availability: Powered by OpenAI, the assistant is always accessible for health queries. The OpenAI API key is securely stored in a .env file as REACT_APP_OPENAI_API_KEY, driving real-time, personalized responses. Thank you for the opportunity to showcase HealthAI Assistant in the KendoReact Challenge!

This is a submission for the KendoReact Free Components Challenge.
What I Built
An AI-powered healthcare assistant with a symptom analyzer and chat interface, built using free KendoReact components. Input symptoms and chat about health concerns to get personalized insights displayed in a responsive TileLayout, powered by OpenAI API.
Demo
Live Demo: https://health-ai-assistant-bice.vercel.app/
Code Repository: https://github.com/SumitRaikwar18/HealthAI-Assistant
KendoReact Experience
This project harnesses the power of free KendoReact components to create a seamless and responsive healthcare assistant. Below are the 10 free KendoReact components used, along with their code snippets and locations in the project:
| Component | Code Snippet | Used In |
|---|---|---|
| 1. Button | |
src/components/KendoButton.tsx |
| 2. Input | |
src/components/KendoInput.tsx |
| 3. Label | |
src/components/KendoLabel.tsx |
| 4. Chip | |
src/components/KendoChip.tsx |
| 5. Avatar | {src ? |
src/components/KendoAvatar.tsx |
| 6. Loader | |
src/components/KendoLoader.tsx |
| 7. Switch | |
src/components/KendoSwitch.tsx |
| 8. Badge | |
src/components/KendoBadge.tsx |
| 9. TileLayout | |
src/components/KendoTileLayout.tsx |
| 10. Card | |
src/components/FeatureCard.tsx |
These components work together to provide an intuitive UI: the Form (implied via Input and Label) collects symptoms, TileLayout organizes the layout, Card displays AI responses, and Badge tags insights, all styled with a clean, health-focused aesthetic.
AIm to Impress
HealthAI Assistant integrates the OpenAI API to power its core features:
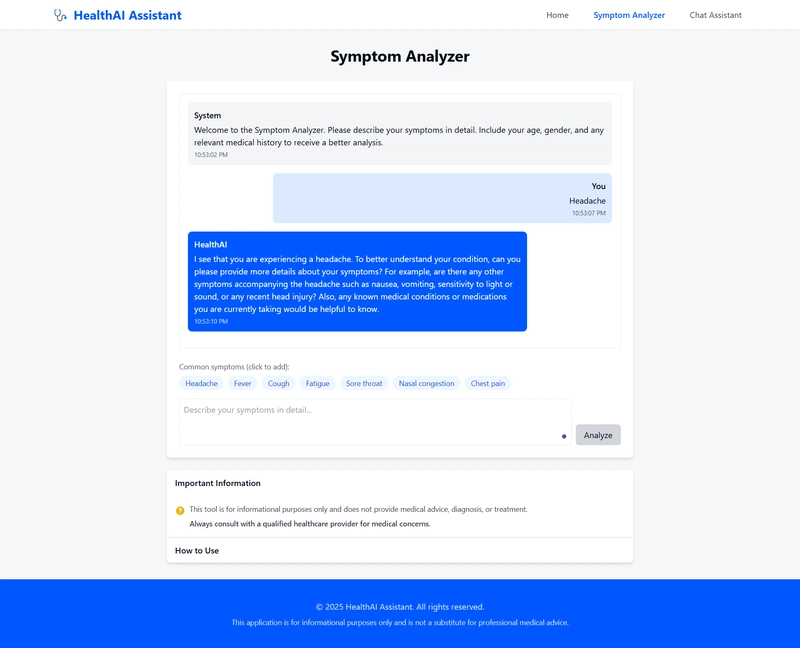
- Symptom Analysis: Users input symptoms (e.g., "fever, cough") via Input and Chip components, and OpenAI generates instant health insights displayed in a Card. For example, "Fever and cough could suggest a cold—rest and hydrate."
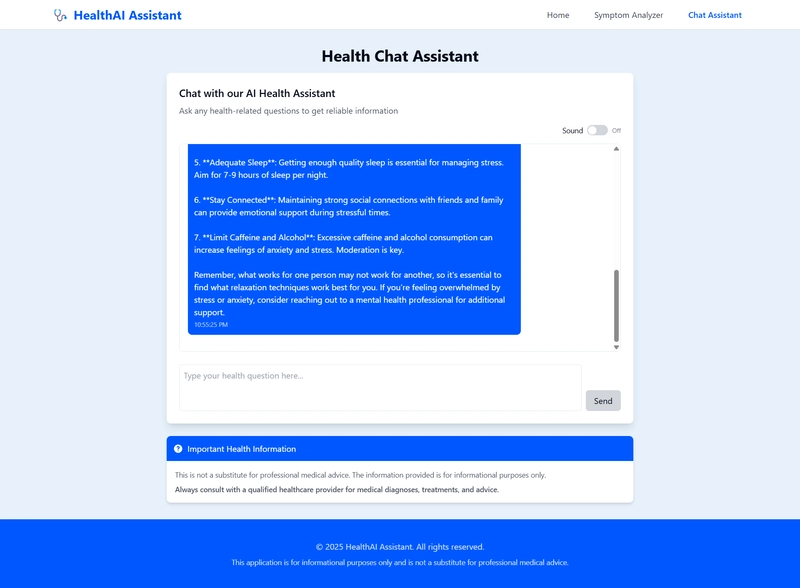
- Healthcare Chat: Users ask health questions (e.g., "What should I do about a headache?") through a chat interface, with responses shown dynamically in a TileLayout. The Loader simulates processing, enhancing the AI experience.
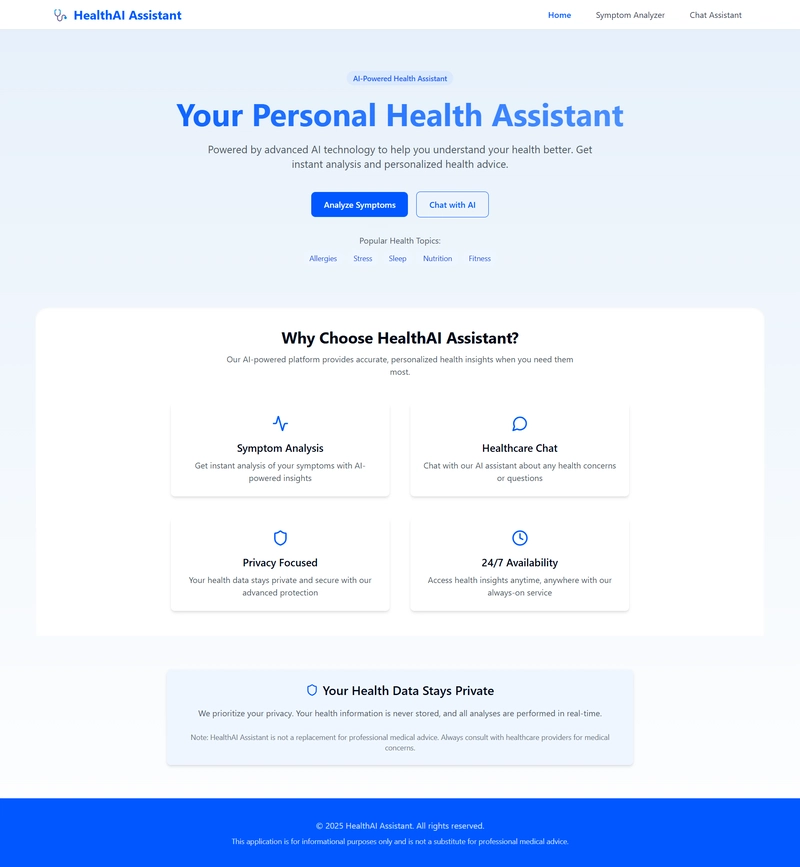
- Privacy Focused: No user data is stored beyond the session, ensuring privacy with client-side API calls.
- 24/7 Availability: Powered by OpenAI, the assistant is always accessible for health queries.
The OpenAI API key is securely stored in a .env file as REACT_APP_OPENAI_API_KEY, driving real-time, personalized responses.
Thank you for the opportunity to showcase HealthAI Assistant in the KendoReact Challenge!












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)
































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)


































































































![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)