cPanel MySQL database remotely from your local VS Code
✅ Step 1: Allow Remote MySQL Access in cPanel Login to your cPanel. Go to Remote MySQL under the Databases section. Add your local machine’s IP address (you can find it here). Example: 123.45.67.89 You can also use % to allow access from all IPs (not secure in production). Click Add Host. ✅ Step 2: Find Database Connection Info in cPanel In your cPanel, go to MySQL Databases and note: Database name Database username Password Hostname (might be yourdomain.com, localhost, or a remote IP like 123.45.67.89) ⚠️ Important: localhost won’t work from VS Code, because it points to your local machine. You need to use the public hostname or IP address of your server (e.g., server123.webhost.com or 203.0.113.7). ✅ Step 3: Update Your Code in VS Code import mysql from "mysql2/promise"; const db = mysql.createPool({ host: "your-hostname-or-ip", // e.g., "203.0.113.7" or "server123.webhost.com" user: "your_cpanel_db_user", // e.g., "yourcpaneluser_dbuser" password: "your_db_password", database: "yourcpanel_db_name", // e.g., "yourcpaneluser_dbname" waitForConnections: true, connectionLimit: 10, queueLimit: 0, }); export default db; ✅ Step 4: Allow Port 3306 (If Needed) If you’re using a firewall or your host blocks incoming MySQL connections: Make sure port 3306 (MySQL default) is open. Contact your hosting support if unsure.

✅ Step 1: Allow Remote MySQL Access in cPanel
- Login to your cPanel.
- Go to Remote MySQL under the Databases section.
- Add your local machine’s IP address (you can find it here).
- Example:
123.45.67.89 - You can also use
%to allow access from all IPs (not secure in production).
- Example:
- Click Add Host.
✅ Step 2: Find Database Connection Info in cPanel
In your cPanel, go to MySQL Databases and note:
- Database name
- Database username
- Password
-
Hostname (might be
yourdomain.com,localhost, or a remote IP like123.45.67.89)
⚠️ Important:
localhostwon’t work from VS Code, because it points to your local machine. You need to use the public hostname or IP address of your server (e.g.,server123.webhost.comor203.0.113.7).
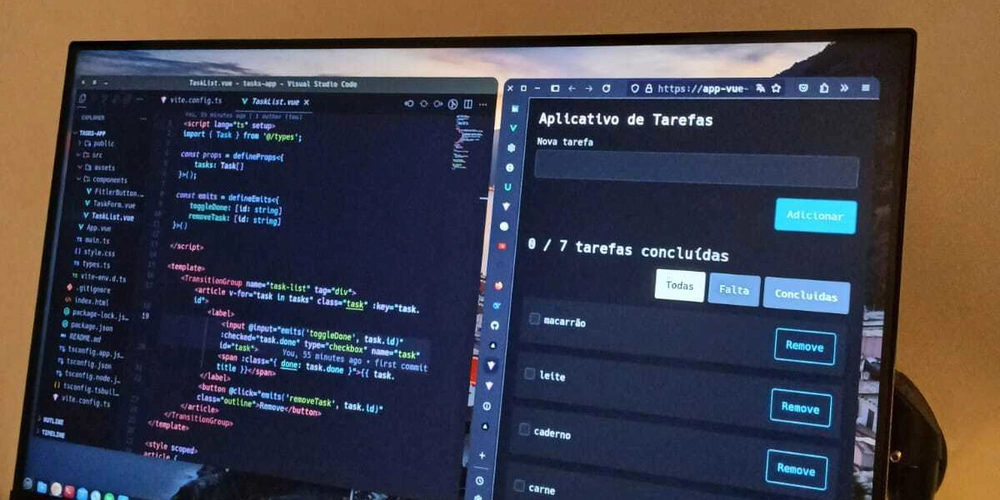
✅ Step 3: Update Your Code in VS Code
import mysql from "mysql2/promise";
const db = mysql.createPool({
host: "your-hostname-or-ip", // e.g., "203.0.113.7" or "server123.webhost.com"
user: "your_cpanel_db_user", // e.g., "yourcpaneluser_dbuser"
password: "your_db_password",
database: "yourcpanel_db_name", // e.g., "yourcpaneluser_dbname"
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0,
});
export default db;
✅ Step 4: Allow Port 3306 (If Needed)
If you’re using a firewall or your host blocks incoming MySQL connections:
- Make sure port 3306 (MySQL default) is open.
- Contact your hosting support if unsure.








































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


































































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)















































































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)




























![Mobile Legends: Bang Bang [MLBB] Free Redeem Codes April 2025](https://www.talkandroid.com/wp-content/uploads/2024/07/Screenshot_20240704-093036_Mobile-Legends-Bang-Bang.jpg)