CORS Done Wrong? Say Hello to Security Risks!
Introduction If you build web applications, you often need to fetch data from different domains — whether it’s pulling information from an external API or loading resources from another server. But if you’ve ever run into a CORS error, you know how frustrating it can be! When it happens, many developers simply modify server settings to “make CORS work,” but misconfiguring CORS can introduce security risks. In this article, we’ll explore how to properly configure CORS to enhance web security rather than weaken it. CORS vs. Same-Origin Policy (SOP) Before diving into CORS, let’s briefly discuss the Same-Origin Policy (SOP)—a security feature that prevents web pages from making requests to a different origin (domain, protocol, or port). What is the Same-Origin Policy? SOP ensures that scripts running on one website cannot access resources from another site unless explicitly allowed. This prevents malicious websites from making unauthorized API requests on behalf of users, which helps protect against unauthorized access to resources. For example: ✅ A page hosted at https://example.com can access https://example.com:8080 if CORS allows it. ❌ However, it cannot access https://api.another.com unless that server explicitly grants permission. While SOP enhances security, it also blocks legitimate cross-origin requests, making it difficult to fetch data from external APIs. To solve this, CORS (Cross-Origin Resource Sharing) was introduced. How CORS Works Whenever a browser makes a cross-origin request, it checks the CORS headers in the server’s response. If the response does not include the appropriate headers, the request is blocked. Here’s a quick breakdown of how it works: Simple Requests: Basic GET requests without special headers are sent directly, and the browser checks the response. Preflight Requests: If the request includes custom headers, credentials, or methods like PUT or DELETE, the browser first sends an OPTIONS request. If the server responds correctly, the actual request is sent. Some key CORS headers include: Access-Control-Allow-Origin: Specifies allowed domains ( means any domain, which can be risky). Access-Control-Allow-Methods: Defines allowed HTTP methods (GET, POST, DELETE, etc.). Access-Control-Allow-Headers: Lists allowed custom headers. Access-Control-Allow-Credentials: Determines if cookies and authentication headers can be included. Security Risks of Poor CORS Configuration Many developers use relaxed CORS settings just to get things working, but this can create serious security vulnerabilities.

Introduction
If you build web applications, you often need to fetch data from different domains — whether it’s pulling information from an external API or loading resources from another server. But if you’ve ever run into a CORS error, you know how frustrating it can be!
When it happens, many developers simply modify server settings to “make CORS work,” but misconfiguring CORS can introduce security risks. In this article, we’ll explore how to properly configure CORS to enhance web security rather than weaken it.
CORS vs. Same-Origin Policy (SOP)
Before diving into CORS, let’s briefly discuss the Same-Origin Policy (SOP)—a security feature that prevents web pages from making requests to a different origin (domain, protocol, or port).
What is the Same-Origin Policy?
SOP ensures that scripts running on one website cannot access resources from another site unless explicitly allowed. This prevents malicious websites from making unauthorized API requests on behalf of users, which helps protect against unauthorized access to resources.
For example:
✅ A page hosted at https://example.com can access https://example.com:8080 if CORS allows it.
❌ However, it cannot access https://api.another.com unless that server explicitly grants permission.
While SOP enhances security, it also blocks legitimate cross-origin requests, making it difficult to fetch data from external APIs. To solve this, CORS (Cross-Origin Resource Sharing) was introduced.
How CORS Works
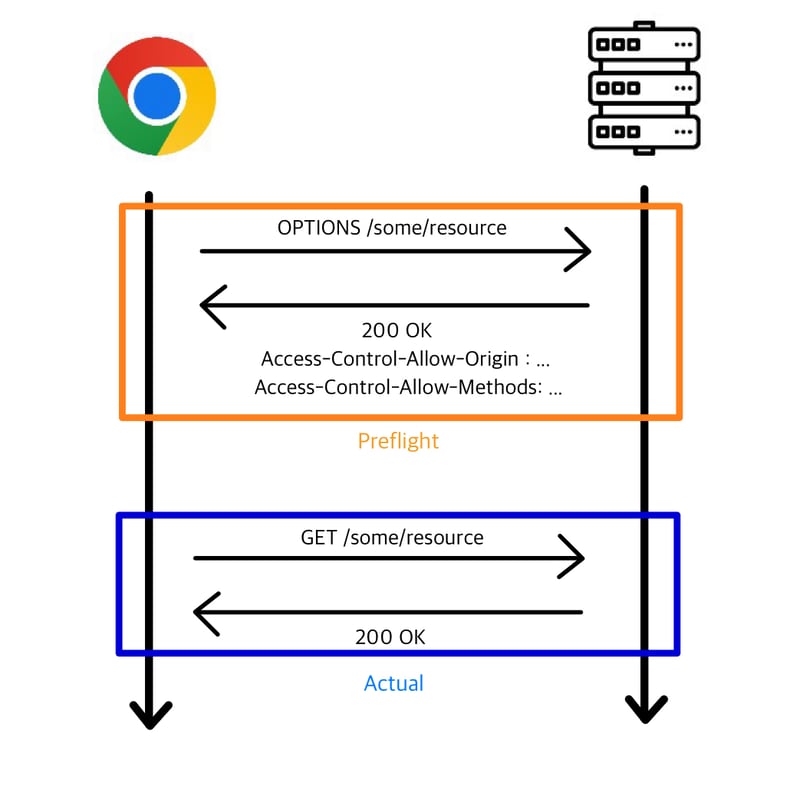
Whenever a browser makes a cross-origin request, it checks the CORS headers in the server’s response. If the response does not include the appropriate headers, the request is blocked.
Here’s a quick breakdown of how it works:
-
Simple Requests: Basic
GETrequests without special headers are sent directly, and the browser checks the response. -
Preflight Requests: If the request includes custom headers, credentials, or methods like
PUTorDELETE, the browser first sends an OPTIONS request. If the server responds correctly, the actual request is sent.
Some key CORS headers include:
-
Access-Control-Allow-Origin: Specifies allowed domains ( means any domain, which can be risky). -
Access-Control-Allow-Methods: Defines allowed HTTP methods (GET, POST, DELETE, etc.). -
Access-Control-Allow-Headers: Lists allowed custom headers. -
Access-Control-Allow-Credentials: Determines if cookies and authentication headers can be included.
Security Risks of Poor CORS Configuration
Many developers use relaxed CORS settings just to get things working, but this can create serious security vulnerabilities.












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)