鸿蒙开发:单一手势实现多次点击事件
前言 本文基于Api13 每个组件除了很多通用的属性之外,也有着很多的通用事件,比如焦点事件,触屏事件,点击事件等等,想必大家对点击事件最熟悉,直接给组件设置onClick方法即可。 Button("点击") .onClick(() => { console.log("===点击事件") }) 除了以上的系统提供的点击事件之外,你还能通过什么方法实现组件的点击操作,聪明的同学,肯定也能想到通过手势,每个组件也有一个onTouch方法,我们可以使用手指的按下或者抬起做为一个点击操作。 Button("点击") .onTouch((event) => { if (event.type == TouchType.Down) { console.log("===手指按下当做点击事件") } }) 那么,两者同时使用,大家猜一下,onClick是否还会执行,如果会执行,谁先谁后呢? 即便是一起使用,onClick方法也会同步执行的,会先走onTouch后走onClick。 除了以上的两种点击事件,还有没有其他的方式可以实现呢?显然是有的,这就是本篇文章要概述的知识点,单一手势中的点击手势。 点击手势(TapGesture) TapGesture,不仅仅可以实现单击的效果,而且还可以实现双击,以及多击的效果,它只有一个对象参数TapGestureParameters,里面有三个可以选择的参数: 名称 类型 必填 描述 count number 否 识别的连续点击次数。当设置的值小于1或不设置时,会被转化为默认值。 fingers number 否 触发点击的手指数,最小为1指, 最大为10指。当设置小于1的值或不设置时,会被转化为默认值。 distanceThreshold number 否 点击手势移动阈值。当设置的值小于等于0或不设置时,会被转化为默认值。默认值:2^31-1 使用TapGesture,必须要进行绑定事件,这里我们使用gesture进行绑定,并通过onAction进行触发事件,简单案例如下: Button("点击") .gesture(TapGesture() .onAction((event: GestureEvent) => { if (event) { console.log("===单击事件") } }) ) TapGesture的目的不仅仅是单一的单击的事件,毕竟如果是单击,我们完全使用onClick即可,它更多的是实现多次点击。 实现多次点击 Button("点击") .gesture(TapGesture({ count: 2 }) .onAction((event: GestureEvent) => { if (event) { console.log("===双击事件") } }) ) 以上呢,我们通过count就实现了一个双击的效果,当然了,你也可以赋值更大的数,来实现你想要的多次点击次数,需要注意的是,第一个,当配置多次点击时,上一次的最后一根手指抬起和下一次的第一根手指按下的超时时间为300毫秒;第二个就是,当上次点击的位置与当前点击的位置距离超过60vp时,手势则会识别失败;在多指情况下,点击的位置为所有参与手势响应手指的平均位置。 实现多指点击 除了count控制点击次数之外,你可以通过fingers参数实现一个多指点击。 Button("点击") .gesture(TapGesture({ fingers: 2 }) .onAction((event: GestureEvent) => { if (event) { console.log("===2指事件") } }) ) 需要注意的是,当你在开发中,配置多指时,第一根手指按下后300毫秒内如果没有足够的手指数按下,那么会造成手势识别失败;当你的手指抬起时,抬起后剩余的手指数小于阈值时开始计时,如300ms内未全部抬起则会造成手势识别失败;还有就是当实际点击的手指数超过配置值,才会手势识别成功。 相关总结 TapGesture点击手势,在实际的开发中,更多的是运用于双击或者需要多次点击的场景,如果仅仅是单次点击,建议大家直接使用onClick即可。 最后问大家一个问题,通过gesture绑定了手势后,同样实现了onClick方法,那么两个点击事件会怎么执行?是只走onClick还是只走gesture,还是两个都会走呢?

前言
本文基于Api13
每个组件除了很多通用的属性之外,也有着很多的通用事件,比如焦点事件,触屏事件,点击事件等等,想必大家对点击事件最熟悉,直接给组件设置onClick方法即可。
Button("点击")
.onClick(() => {
console.log("===点击事件")
})
除了以上的系统提供的点击事件之外,你还能通过什么方法实现组件的点击操作,聪明的同学,肯定也能想到通过手势,每个组件也有一个onTouch方法,我们可以使用手指的按下或者抬起做为一个点击操作。
Button("点击")
.onTouch((event) => {
if (event.type == TouchType.Down) {
console.log("===手指按下当做点击事件")
}
})
那么,两者同时使用,大家猜一下,onClick是否还会执行,如果会执行,谁先谁后呢?
即便是一起使用,onClick方法也会同步执行的,会先走onTouch后走onClick。
除了以上的两种点击事件,还有没有其他的方式可以实现呢?显然是有的,这就是本篇文章要概述的知识点,单一手势中的点击手势。
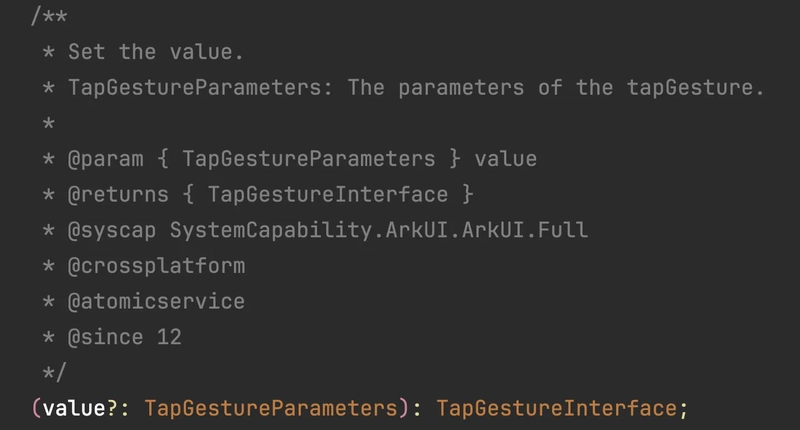
点击手势(TapGesture)
TapGesture,不仅仅可以实现单击的效果,而且还可以实现双击,以及多击的效果,它只有一个对象参数TapGestureParameters,里面有三个可以选择的参数:
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| count | number | 否 | 识别的连续点击次数。当设置的值小于1或不设置时,会被转化为默认值。 |
| fingers | number | 否 | 触发点击的手指数,最小为1指, 最大为10指。当设置小于1的值或不设置时,会被转化为默认值。 |
| distanceThreshold | number | 否 | 点击手势移动阈值。当设置的值小于等于0或不设置时,会被转化为默认值。默认值:2^31-1 |
使用TapGesture,必须要进行绑定事件,这里我们使用gesture进行绑定,并通过onAction进行触发事件,简单案例如下:
Button("点击")
.gesture(TapGesture()
.onAction((event: GestureEvent) => {
if (event) {
console.log("===单击事件")
}
})
)
TapGesture的目的不仅仅是单一的单击的事件,毕竟如果是单击,我们完全使用onClick即可,它更多的是实现多次点击。
实现多次点击
Button("点击")
.gesture(TapGesture({ count: 2 })
.onAction((event: GestureEvent) => {
if (event) {
console.log("===双击事件")
}
})
)
以上呢,我们通过count就实现了一个双击的效果,当然了,你也可以赋值更大的数,来实现你想要的多次点击次数,需要注意的是,第一个,当配置多次点击时,上一次的最后一根手指抬起和下一次的第一根手指按下的超时时间为300毫秒;第二个就是,当上次点击的位置与当前点击的位置距离超过60vp时,手势则会识别失败;在多指情况下,点击的位置为所有参与手势响应手指的平均位置。
实现多指点击
除了count控制点击次数之外,你可以通过fingers参数实现一个多指点击。
Button("点击")
.gesture(TapGesture({ fingers: 2 })
.onAction((event: GestureEvent) => {
if (event) {
console.log("===2指事件")
}
})
)
需要注意的是,当你在开发中,配置多指时,第一根手指按下后300毫秒内如果没有足够的手指数按下,那么会造成手势识别失败;当你的手指抬起时,抬起后剩余的手指数小于阈值时开始计时,如300ms内未全部抬起则会造成手势识别失败;还有就是当实际点击的手指数超过配置值,才会手势识别成功。
相关总结
TapGesture点击手势,在实际的开发中,更多的是运用于双击或者需要多次点击的场景,如果仅仅是单次点击,建议大家直接使用onClick即可。
最后问大家一个问题,通过gesture绑定了手势后,同样实现了onClick方法,那么两个点击事件会怎么执行?是只走onClick还是只走gesture,还是两个都会走呢?










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)






























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)
![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)


(1).jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)




-Mario-Kart-World-Hands-On-Preview-Is-It-Good-00-08-36.jpg?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)
























_NicoElNino_Alamy.png?#)
_Igor_Mojzes_Alamy.jpg?#)

.webp?#)
.webp?#)





























































































![Gemini can be the biggest AI platform so long as Google integrates it in more areas [Video]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/03/Gemini-Live-with-Im-in-my-Gemini-era-sticker.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)